Plugin URL:https://wordpress.org/plugins/black-studio-tinymce-widget/
Plugin Author: Black Studio
WordPress profile: Black Studio
Last updated: July 5, 2022 (2 years ago)
Tested up to (WP version): WP 6.0.8
Downloaded: 0
Rating: 5 (out of 5)
Description
This plugin adds a new Visual Editor widget type that allows you to insert rich text and media objects in your sidebars with no hassle. With Black Studio TinyMCE Widget you will be able to edit your widgets in a WYSIWYG manner using the native WordPress TinyMCE editor, just like you do in posts and pages. And if you are a developer you may still switch back and forth from Visual to HTML mode.
For years the default WordPress text widget has been very basic and it required HTML knowledge to add formatting and images/media to the text. This plugin was born in 2011 to overcome these limitations. After a long time, in June 2017, version 4.8 of WordPress finally introduced a new text widget that included the ability to manage text widgets with the visual editor. The new widget available in WordPress core could now be used as a basic replacement of Black Studio TinyMCE Widget, but the plugin still offers some additional features, so it remains a must-have for advanced users.
Basic Features
- Add rich text widgets to your sidebars and edit them using the TinyMCE visual editor
- Switch between Visual mode and HTML mode (including Quicktags toolbar)
- Insert images, videos, and other media from WordPress Media Library
- Insert links to existing WordPress pages/posts or external resources
- Support for shortcodes, smilies and embed in widget text (including preview)
- Support for the Block-based Widgets Editor introduced with WordPress 5.8
- Support for Customizer with live preview and quick edit
- Support for widgets accessibility mode
- Compatible with multi-site (WordPress networks)
- Compatible with the most common multi-language plugins
- Compatible with Page Builder plugin by SiteOrigin
- Translations available in 20+ languages
Advanced Features
These features are what makes this plugin better than the WordPress (4.8+) native widget:
- Full featured TinyMCE Visual Editor (the same you have for pages and posts)
- Wide text area for an enhanced editing experience
- Compatible with 3rd party TinyMCE customization plugins (TinyMCE Advanced, WP Edit, …)
- Support for distraction-free (fullscreen) editing mode
- Option to “Automatically add paragraphs” to widget text
About the plugin
The story of the plugin was featured in a talk at WordCamp Europe 2018 in Belgrade.
See the video Once upon a time, there was a plugin… on WordPress.tv.
Links
- Author’s web site
- Plugin’s page
- FAQ
- Support forum
- Follow us on Twitter, Facebook, LinkedIn and GitHub
Get involved
- Developers can contribute to the source code on our GitHub repository.
- Translators can contribute through the Official WordPress Translation platform.
- Users can contribute by leaving a 5 stars review or making a donation.
FAQ
This plugin gives you the ability to use the WordPress visual editor (TinyMCE) in widgets as you do in posts and pages, but it doesn’t affect the editor behavior itself or its functionalities. If you are looking for additional editor features, take a look at plugins like WP Edit, TinyMCE Advanced or any other feature specific plugin you may need. Any additional TinyMCE plugin written following WordPress guidelines should work fine with Black Studio TinyMCE Widget.
If you are experiencing issues with the plugin please read entirely these FAQ before posting a new topic in our support forum. Most of the times issues are caused by incompatibility with other plugins or themes, which may prevent our plugin from working as expected. In order to troubleshoot issues please complete the following steps:
- First, ensure you have understood the purpose of the plugin. What this plugin does is to give you the ability to use the WordPress visual editor (TinyMCE) in widgets as you do in posts and pages, but it doesn’t alter the editor behavior itself or its functionalities. So if you are experiencing issues with the editor even when editing posts or pages, they’re definitely not related to our plugin (unless you’re using some additional plugins that provide widgets support for pages, i.e. Page Builder).
- Ensure that you are running the latest versions of both WordPress and the plugin.
- Search in our support forum for threads with similar issues.
- Disable all other plugins and check if the problem is fixed. In that case, enable the other plugins one by one and figure out which one is causing the issue. Please see Conflict Diagnosis Guide for WordPress plugins for further info.
- If the problem persists even with all other plugins disabled, try to switch to a WordPress default theme (i.e. Twenty Fifteen) and check if that fixes the issue.
If you found a conflict with a plugin or theme, or if your problem is still present after the steps above, open a topic in the support forum and provide the following information:
- Detailed description of the problem, including the steps to reproduce it
- Location(s) where the problem occurs (Appearance -> Widgets, Theme Customizer, Accessibility mode, Page Builder, etc)
- Error messages, if any, in particular in browser’s javascript console
- Browser and Operating System in use
- Plugin version in use
- WordPress version in use
- WordPress theme in use
- WordPress language in use, if other than English
- WordPress plugins causing conflicts, if any
- A link to a screenshot, if it can be useful to understand the problem
- A link to your website, if it can be useful to show the problem
Since version 1.3.1 the name of the widget changed from Black Studio TinyMCE Widget to Visual Editor to enhance user-friendliness. Black Studio TinyMCE Widget is still the name of the plugin, but it was a bit too long and not very intuitive for inexperienced users. You may find references to the old name in articles and videos on the web, so don’t panic if you don’t see the Black Studio TinyMCE Widget in your available widgets, just look for Visual Editor. Note: if you are using WordPress in a language other than English you may have a corresponding name translated into your language.
When dealing with a WordPress site URL change it is necessary to face the serialized fields issue: data may become corrupted if using a simple search/replace (see the Codex for further info). This is not an issue specifically related to our plugin, but it affects all the parts (plugins, themes and WordPress core files too) that use serialized data archiving. When changing the site URL, the recommended way is to use the Search and Replace for WordPress Databases Script, as suggested by the Codex.
WPML is the leading commercial plugin for WordPress multi-language sites.
If you’re using WPML v3.8 or newer and you need to translate a widget, we recommend to create a separate widget for each language of your site and assign the language to each widget accordingly using the selector “Display on language” provided by WPML. This way you will be able to work with the visual editor also for translations.
For older versions of WPML (up to 3.7.x), we recommend to install the 3rd party WPML Widgets plugin, which provides the same feature described above, that was not available natively on WPML. In the past, we also suggested to translate the widgets using the official WPML String Translation plugin, but this method is now deprecated as it was not very friendly due to the inability of using the visual editor for translations. If you were using WPML String Translation, we recommend to switch to the aforementioned translation method and remove the entries in WPML String Translation list after you moved them to be real widgets. Starting from version 2.6.0 of Black Studio TinyMCE Widget, a warning will be displayed if any deprecated translation is detected.
WordPress has a nice autoembed feature that allows you to embed videos and other stuff in an easy way, by just putting the URL in the content area. This is also possible for widgets created with this plugin.
If you are using a version of WordPress prior to 4.0 or a version of Black Studio TinyMCE Widget prior to 2.0, for best results it is recommended to put the URL inside an [embed] shortcode. Example:
[embed]https://www.youtube.com/watch?v=XXXXXXXXXXX[/embed]
Ensure that the URL has not a hyperlink.
Alternatively, if you don’t want to use [embed] shortcode, ensure that the URL is not surrounded by a <p> tag.
The appearance of widgets in the frontend depends on both CSS and HTML. This plugin does not insert any additional CSS to your website frontend, so if you need to customize the styling you’ll have to do at theme level, or you have to insert explicitly insert <style> in your widget using the Text / HTML mode (this option is not recommended though).
As for the HTML, most of the markup is controlled by WordPress and by the theme.
The HTML output of a widget includes the following parts:
{before_widget}
{before_title}
{title}
{after_title}
{before_text}
{text}
{after_text}
{after_widget}
which can be customized as following:
- The
{title}and{text}are the values that you insert in Widgets administration panel. - The markup of
{before_widget},{after_widget},{before_title},{after_title}is usually defined by your theme when registering a sidebar with theregister_sidebarfunction. - The
{before_text}and{after_text}are the only piece of HTML markup added by the plugin. The default markup is the same as native WordPress text widgets to ensure visual compatibility with styles created for text widgets:<div class="textwidget"> {text} </div>. You may customize the markup using theblack_studio_tinymce_before_textandblack_studio_tinymce_after_textfilter hooks. They both take two parameters, the first is the default text and the second is the widget instance. See examples below.
Example 1: Custom markup for {before_text} and {after_text}
add_filter( 'black_studio_tinymce_before_text', 'my_widget_before_text', 10, 2 );
function my_widget_before_text( $before_text, $instance ) {
return '<div class="mytextwidget">';
}
add_filter( 'black_studio_tinymce_after_text', 'my_widget_after_text', 10, 2 );
function my_widget_after_text( $after_text, $instance ) {
return '</div>';
}
Example 2: Totally remove markup for [before_text] and [after_text]
add_filter( 'black_studio_tinymce_before_text', '__return_empty_string' );
add_filter( 'black_studio_tinymce_after_text', '__return_empty_string' );
There’s also an additional hook, that you may use to specify to not display widgets if their content is empty:
add_filter( 'black_studio_tinymce_hide_empty', '__return_true' );
You may alter widget title and text via code using the widget_title and widget_text filter hooks (see Codex for details).
The plugin also internally uses widget_text filter to apply specific features:
- icl_t (priority 2): applies WPML translation (called only if WPML is activated on the site).
- autoembed (priority 4): converts embed urls to relevant embed codes.
- convert_smilies (priority 6): converts text equivalent of smilies to images.
- wpautop (priority 8): applies paragraphs automatically (if the relevant option is selected).
- do_shortcode (priority 10): processes the shortcodes.
If for any reason you need to remove the filters above, you may use the following code snippet (or a custom version of it):
add_action( 'init', 'remove_bstw_widget_text_filters' );
function remove_bstw_widget_text_filters() {
if ( function_exists( 'bstw' ) ) {
remove_filter( 'widget_text', array( bstw()->compatibility()->plugins(), 'wpml_widget_text' ), 2 );
remove_filter( 'widget_text', array( bstw()->text_filters(), 'autoembed' ), 4 );
remove_filter( 'widget_text', array( bstw()->text_filters(), 'convert_smilies' ), 6 );
remove_filter( 'widget_text', array( bstw()->text_filters(), 'wpautop' ), 8 );
remove_filter( 'widget_text', array( bstw()->text_filters(), 'do_shortcode' ), 10 );
}
}
The widgets data are stored in serialized format inside a record in the wp_options table having option_name = 'widget_black-studio-tinymce'. Widget data storage is handled by WordPress and not directly by the plugin. The widgets data are intentionally kept in the database upon plugin deactivation/deletion to avoid content loss. Additionally, the plugin may save some user preferences in the wp_usermeta table, in particular, the records having s key with the prefix _bstw.
If you want to totally remove the plugin including its data, just uninstall it and then remove the above records from the database.
You may use the following SQL queries for removal (Note: adjust table prefix according to your database settings):
DELETE FROM wp_options WHERE option_name = 'widget_black-studio-tinymce';
DELETE FROM wp_usermeta WHERE meta_key LIKE '_bstw%';
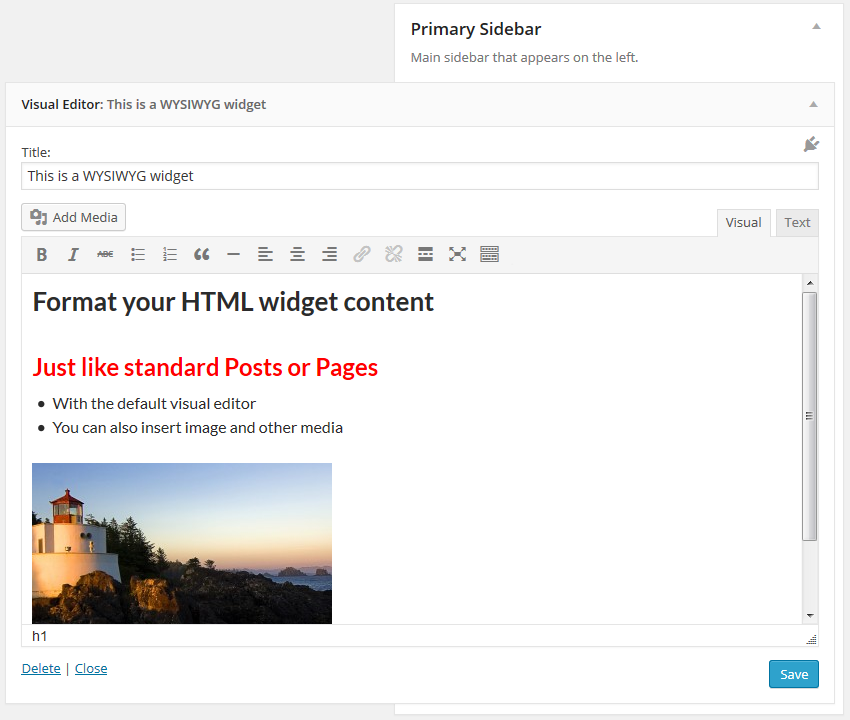
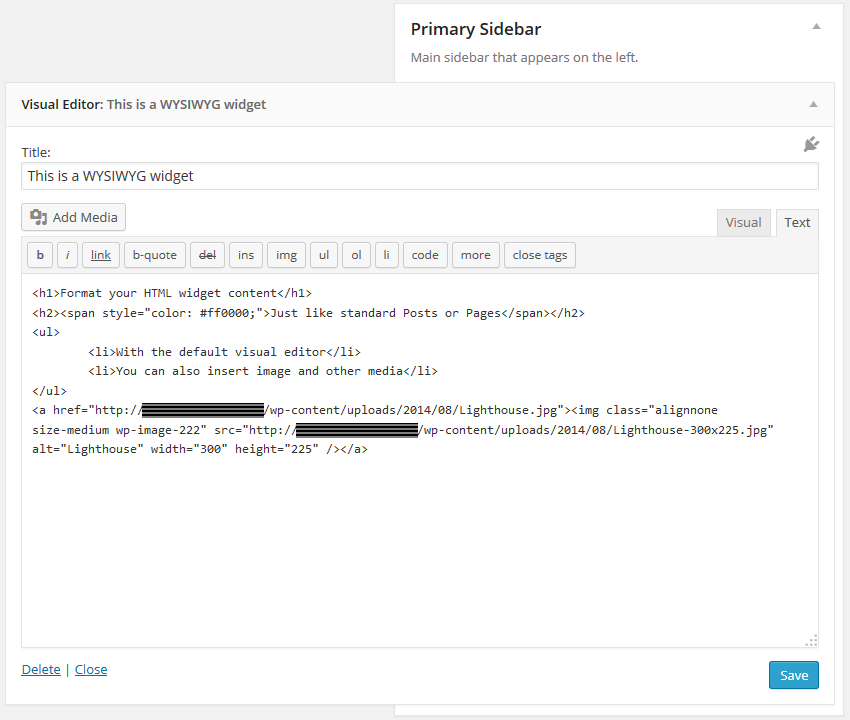
Screenshots:

Black Studio TinyMCE Widget in Visual mode

Black Studio TinyMCE Widget in HTML mode

Black Studio TinyMCE Widget combined with WP Edit plugin
Other notes:
Latest Change log entry:
- Fixed compatibility issue with Toolset Types WYSIWYG fields
Tags:
editor, html, visual, widget, wysiwyg
+ Jason's Comments
Make it easy on yourself and use this plugin to visually edit content in a widget without knowing HTML.