Plugin URL:https://wordpress.org/plugins/tinymce-advanced/
Plugin Author: Automattic
WordPress profile: Automattic
Last updated: April 4, 2024 (2 weeks ago)
Tested up to (WP version): WP 6.5.2
Downloaded: 0
Rating: 5 (out of 5)
Description
Advanced Editor Tools (previously TinyMCE Advanced) introduces a “Classic Paragraph” block for the block editor (Gutenberg).
If you are not quite ready to switch to the block editor, or have plugins that cannot be used there (yet), using the Classic Paragraph block is your best option. It lets you to continue to use the familiar TinyMCE editor for most tasks, and at the same time gives you full access to all blocks and new features in the block editor.
Version 5.5 continues to improve and enhance the new features introduced in version 5.0 of the plugin. It includes an improved “Clear Formatting” button, several advanced settings for tables, and importing and exporting of the settings to a file.
If you want to continue to use the previous (“classic”) editor in WordPress 5.0 and newer, this plugin has an option to replace the new editor with the previous one. If you prefer to have access to both editors side by side or to allow your users to switch editors, it would be better to install the Classic Editor plugin. Advanced Editor Tools is fully compatible with the classic editor plugin and similar plugins that restore use of the previous WordPress editor.
As always this plugin will let you add, remove and arrange the buttons that are shown on the Visual Editor toolbar in the Classic Paragraph and Classic blocks in the block editor, and in the classic editor (when enabled by a plugin). There you can configure up to four rows of buttons including Font Sizes, Font Family, text and background colors, tables, etc.
It includes 15 plugins for TinyMCE that are automatically enabled or disabled depending on the buttons you have chosen.
In addition this plugin adds options for keeping the paragraph tags in text mode and importing the CSS classes from the theme’s editor-style.css.
Some of the features added by this plugin
- “Classic Paragraph” block that can be used instead of or together with the standard Paragraph block.
- An option to set the Classic Paragraph or Classic block as the default block in the block editor.
- Supports converting of most default blocks to classic paragraphs, and from classic paragraphs back to the default blocks.
- Support for creating and editing tables in the Classic blocks and the classic editor.
- More options when inserting lists in the Classic blocks and the classic editor.
- Search and Replace in the Classic blocks and the classic editor.
- Ability to set Font Family and Font Sizes in the Classic blocks and the classic editor.
- And many others.
Privacy
Advanced Editor Tools does not collect or store any user related data. It does not set cookies, and it does not connect to any third-party websites. It only uses functionality that is available in WordPress, and in the TinyMCE editor.
In that terms Advanced Editor Tools does not affect your website’s user privacy in any way.
FAQ
These errors are usually caused by the file in question being blocked by some security setting on the server, or (rarely) by caching issues or wrong permissions.
The first step to debug this is to try to access the file directly in the browser (i.e. copy the URL and paste in the browser and press Enter).
If you see the file (that’s usually minified JS, so it is all on one line) chances are it was some sort of caching issue that is now resolved. Try using the editor again.
If you see an HTTP error (like 403 or 500) best would be to contact your web hosting company for help. In some cases deleting and re-installing the plugin may help.
Please see the new (as of version 5.2.0) advanced settings for tables. It is possible to disable use of inline styles for tables but that would make the table non-resizable in the editor. If the advanced tabs on the table, row, and column dialogs are enabled (default), it will still be possible to enter width and height values which are set as inline styles.
These styles are imported from your current theme editor-style.css file. However some themes do not have this functionality. For these themes Advanced Editor Tools has the option to let you add a customized editor-style.css and import it into the editor.
Change some buttons on one of the toolbars, save your changes, clear your browser cache, and try again. If that does not work try reloading the Edit page several times while holding down Shift. There may also be a network cache somewhere between you and your host. You may need to wait for a few hours until this cache expires.
The “Emoticons” button in TinyMCE adds the codes for the smilies. The actual images are added by WordPress when viewing the Post. Make sure the checkbox “Convert emoticons to graphics on display” in “Options – Writing” is checked.
Make sure the “Disable the visual editor when writing” checkbox under “Users – Your Profile” is not checked.
Re-save the settings or click the “Restore Default Settings” button on the plugin settings page and then set the buttons again and save.
Screenshots:

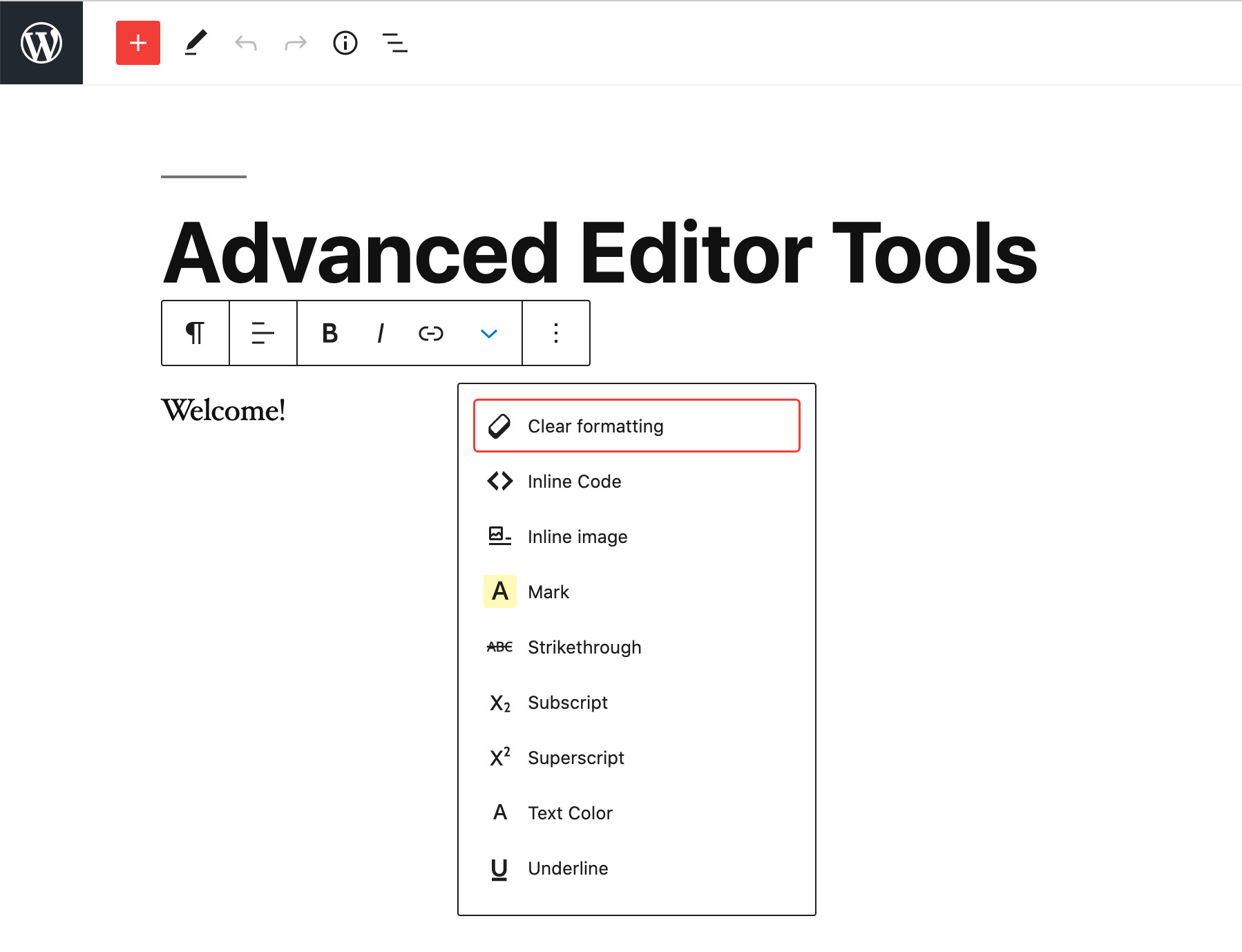
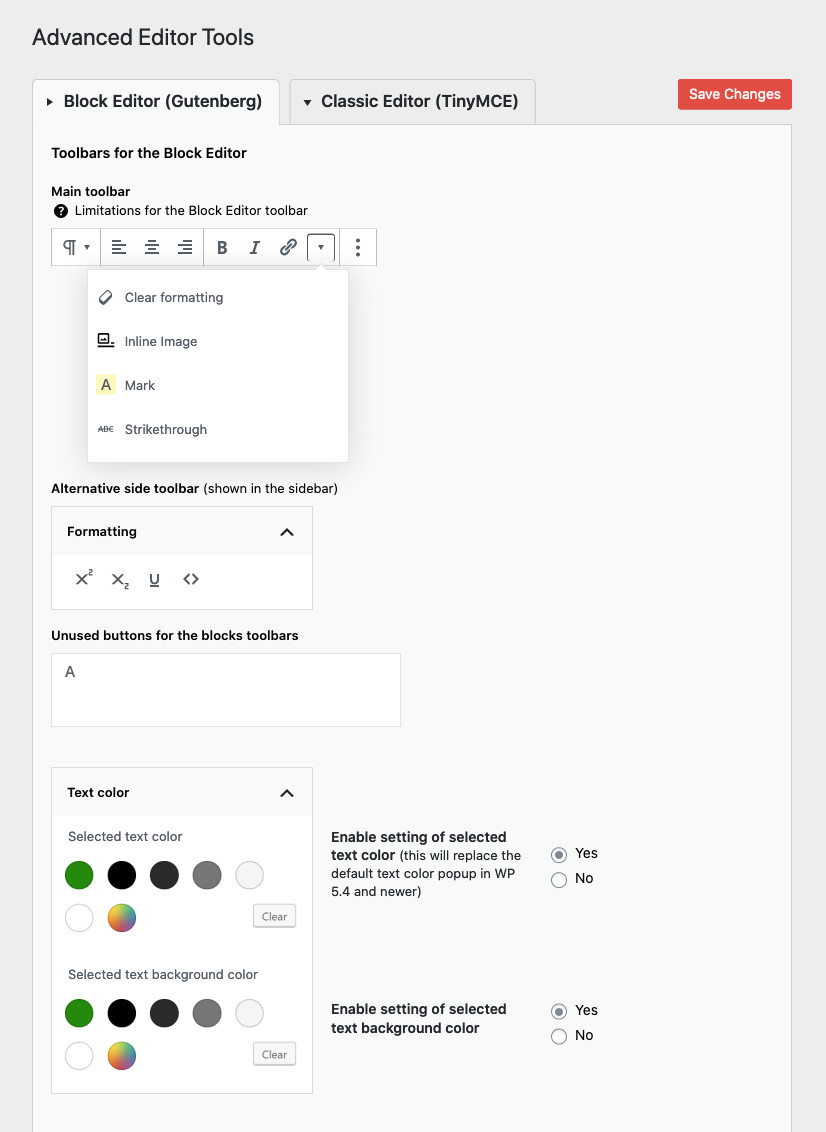
Rich-text toolbar.

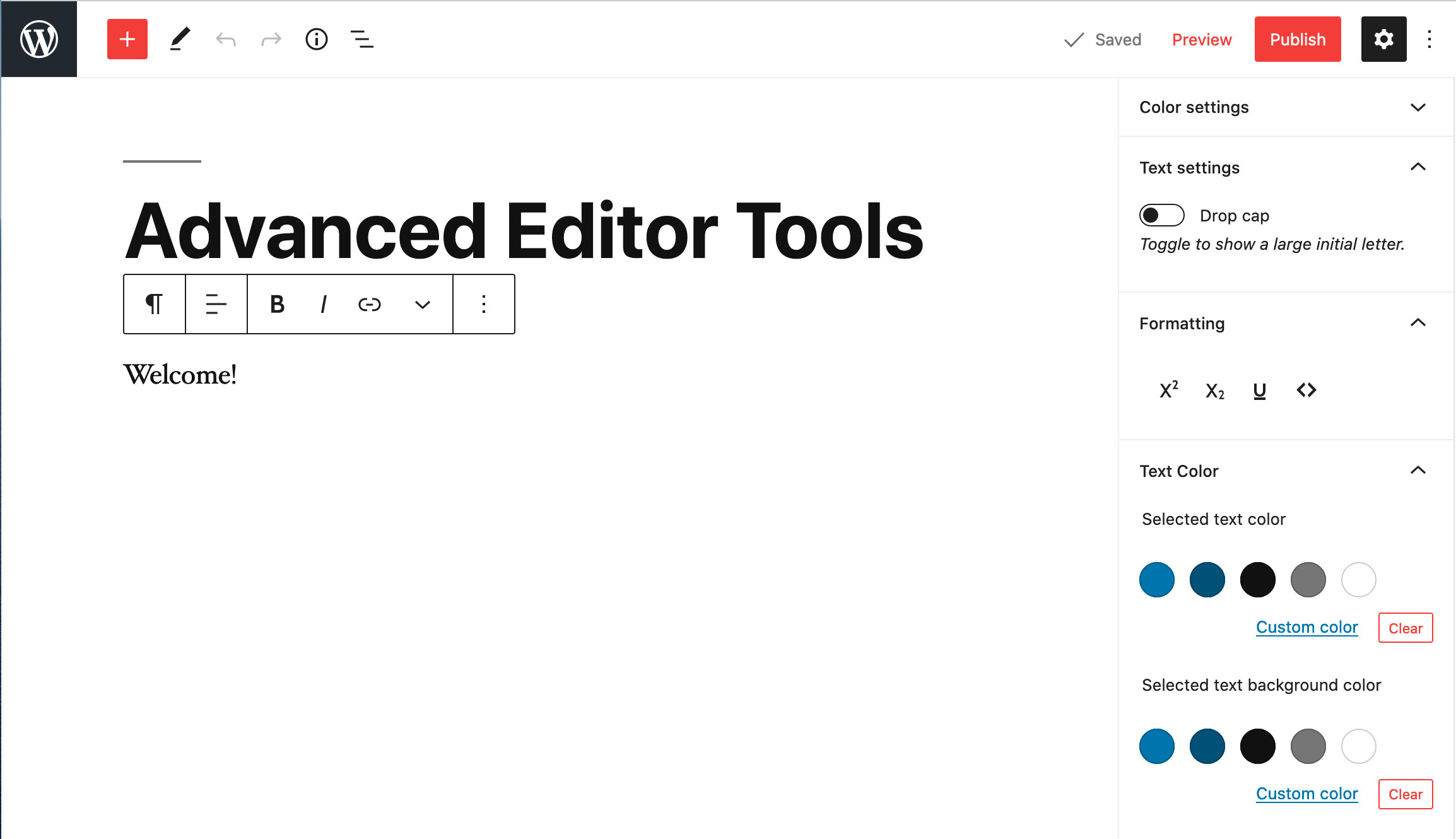
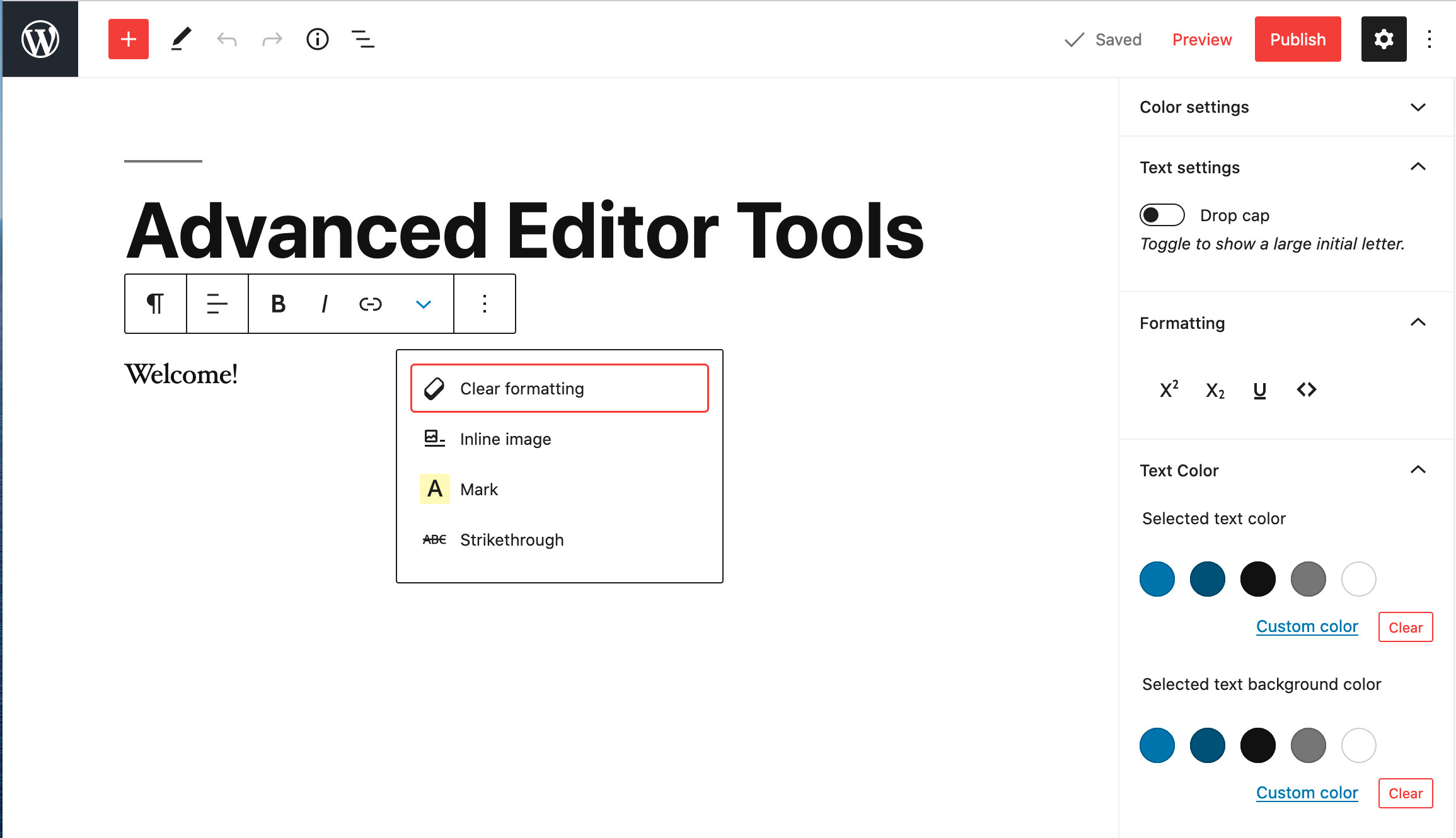
Rich-text toolbar and extra formatting buttons in the Inspector (sidebar).

Many of the buttons can be moved to the Formatting section in the Inspector.

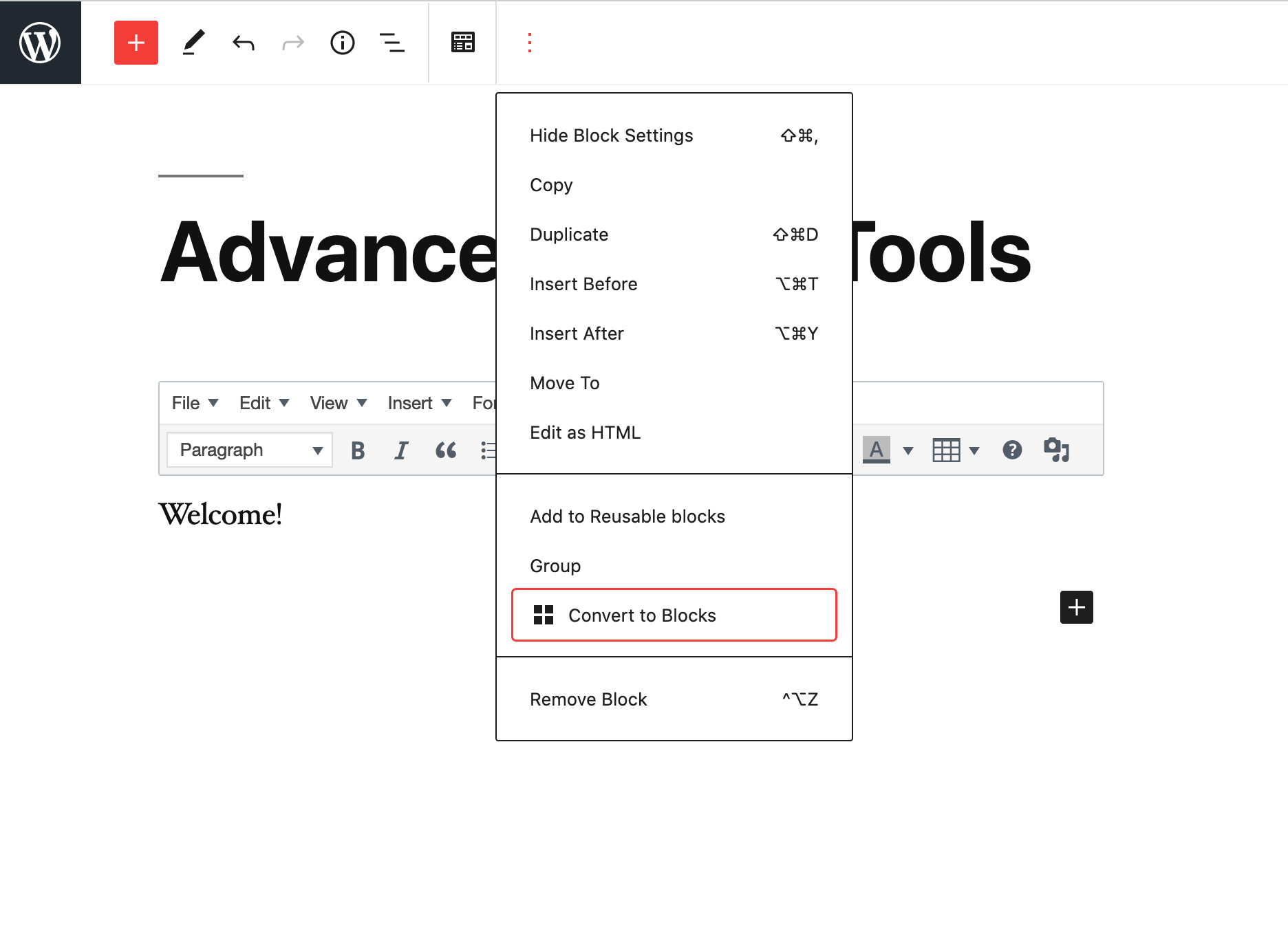
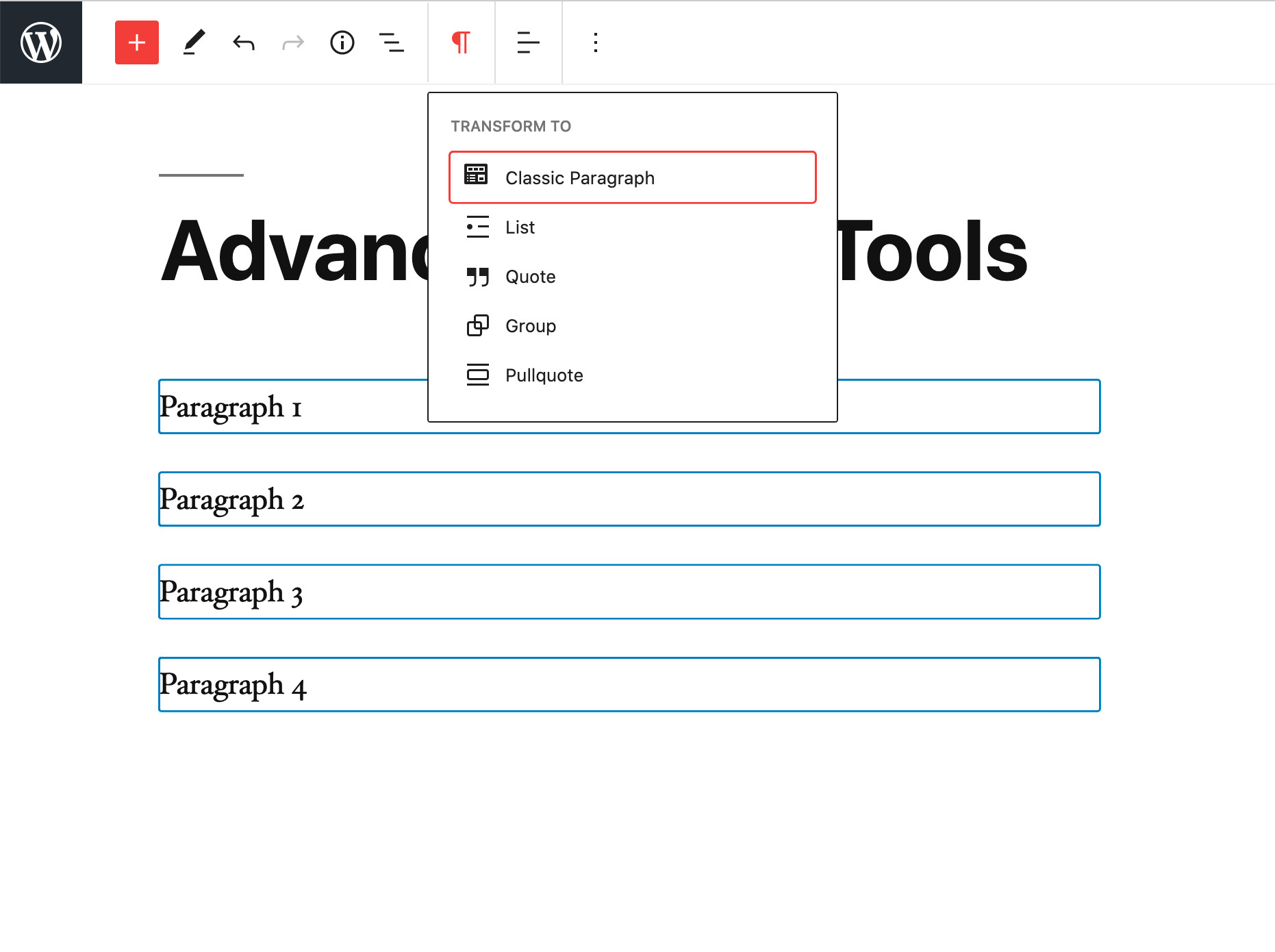
Converting the content of the Classic Paragraph block into separate blocks.

Converting several paragraph blocks into a Classic Paragraph block.

Settings for the Rich-text toolbar and the optional Formatting section in the Inspector.

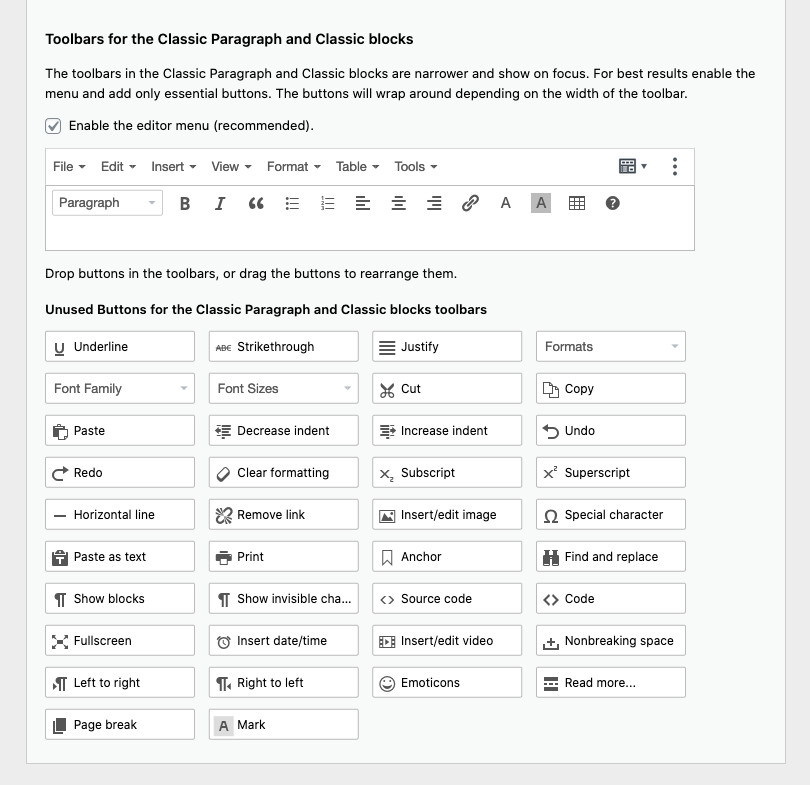
Settings for the toolbars in Classic Paragraph and Classic blocks.

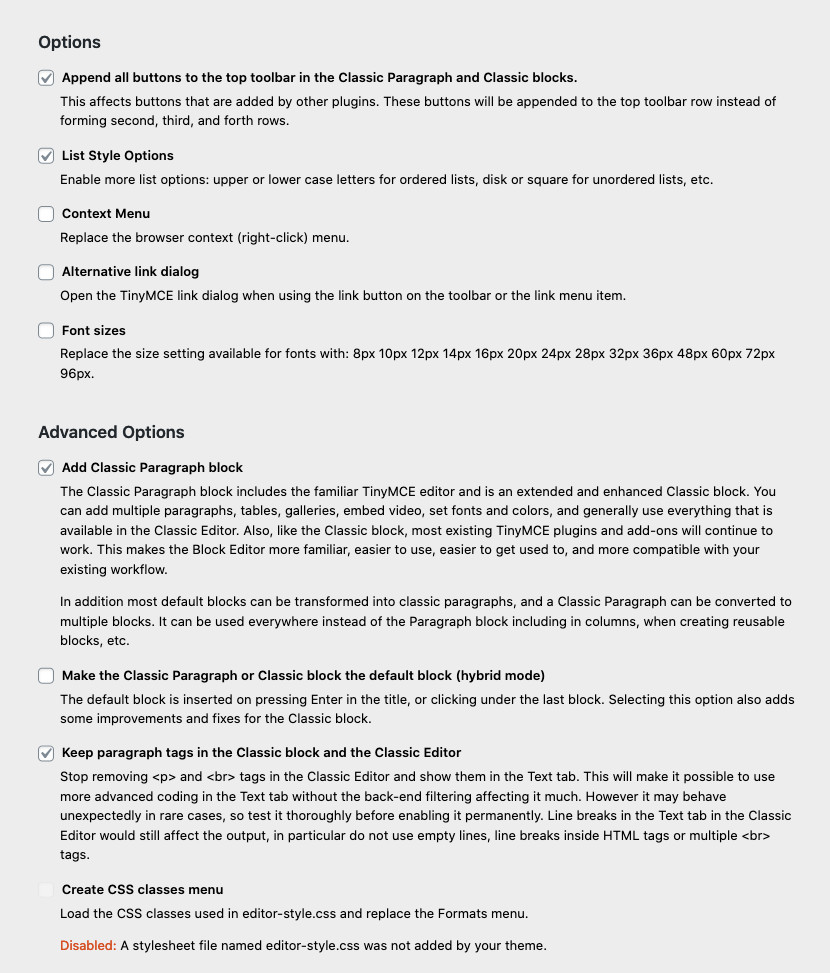
Additional options.

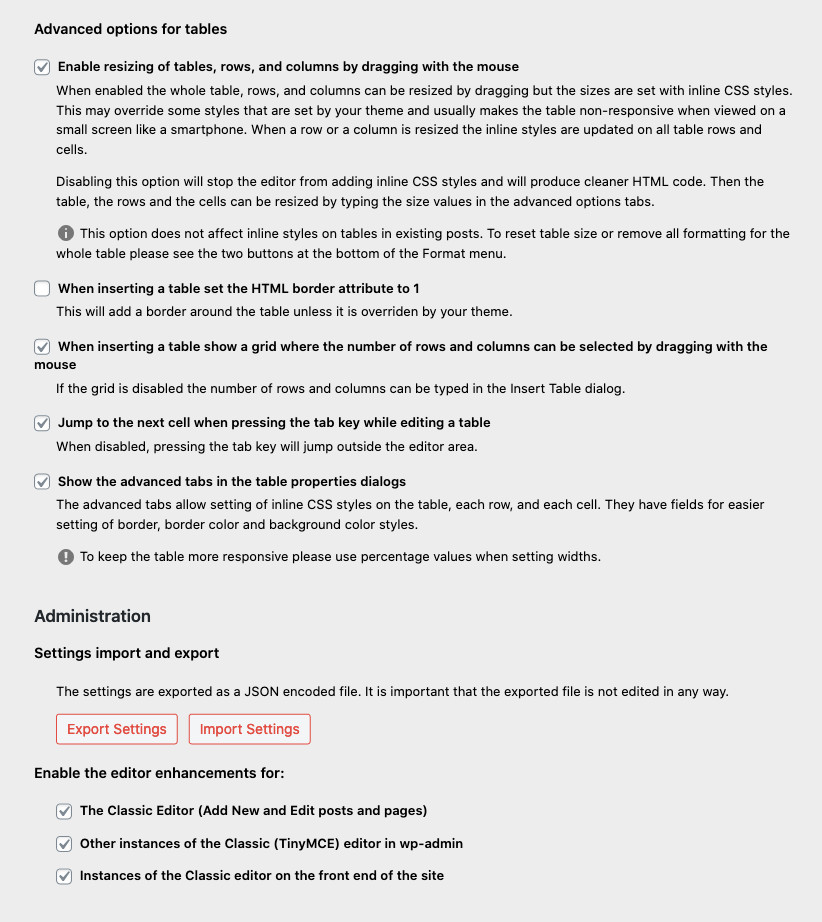
Advanced options for tables.
Other notes:
Latest Change log entry:
- Fixed a typo in the plugin header version string.
Tags:
block-editor, classic editor, editor, formatting, gutenberg